반응형
토픽 프리셋으로 변경하기

1. 변경할 토픽을 선택합니다.
2. 스타일 탭을 클릭합니다.
3. 토픽 프리셋에서 원하는 스타일을 고릅니다. 토픽 프리셋에서는 미리 꾸며져 있어서 좀 더 다양한 형식을 만들 순 없습니다.
토픽 모양 변경하기

1. 변경할 토픽을 선택합니다.
2. 스타일 탭을 선택합니다.
3. 토픽 모양을 클릭해 원하는 모양을 선택합니다.
토픽 채우기 색 변경하기

1. 변경할 토픽을 선택합니다.
2. 스타일 탭을 선택합니다.
3. 토픽 채우기를 선택합니다. 토픽 채우기에서는 원하는 색으로 채울 수 있습니다.

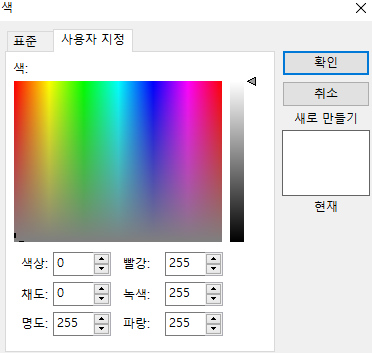
표준 색 이외의 색으로 변경하고 싶으면 메뉴에서 다른 색을 클릭합니다. 사용자 지정 탭에서 원하는 RGB 값을 넣어주면 색 변경이 완료됩니다.

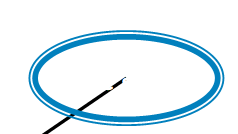
메뉴에 채우기 없음을 누르면 글자를 뺀 토픽 내부가 투명해져 가지선까지 보이게 됩니다.
토픽 외곽선 변경하기

1. 변경할 토픽을 선택합니다.
2. 스타일 탭을 선택합니다.
3. 토픽 외곽선을 클릭합니다. 토픽 외곽선에서는 외곽선 없음, 굵기, 대시 종류 변경, 색 변경을 할 수 있습니다.
토픽 속성에서 변경하기

1. 스타일 탭에 토픽 스타일 그룹에서 화살표 표시를 누르면 토픽 속성이 나옵니다.
토픽 속성에선 추가로 크기 및 위치, 맞춤을 수정할 수 있습니다.

토픽 색과 모양을 변경해서 웹 프로그래밍 종류 마인드맵을 만들어 보았습니다. 하위 토픽은 흰색 배경에 외곽선 없음으로 글자만 나오게 만들어 봤습니다. 조합을 다양하게 하면 자신만의 디자인을 만들 수 있습니다.
반응형
'Review > 제품' 카테고리의 다른 글
| 토픽 자동 줄바꿈 너비 조절 - 알마인드 사용법 (0) | 2021.04.07 |
|---|---|
| 알마인드 사용법 - 토픽 텍스트에 맞춰 크기 조절하기 (0) | 2021.04.06 |
| 알마인드 사용법 - 특수문자 입력 (0) | 2021.04.02 |
| 알마인드 사용법 - 토픽 텍스트 편집하기 (0) | 2021.04.01 |
| 알마인드 사용법 - 토픽 추가하기 (0) | 2021.03.31 |




댓글